Javascript to Refresh All OBIEE Dashboard Analysis
Category : How-to
 OBIEE isn’t designed for (near) real time reporting, and as such doesn’t have an out of the box page refresh option.
OBIEE isn’t designed for (near) real time reporting, and as such doesn’t have an out of the box page refresh option.
There are times when I’ve needed a dashboard to be refreshed – when looking at query performance dashboards, for example, and would like the charts and tables to be constantly updated.
After searching on-line I found a few different ways to to refresh a dashboard but they all refreshed the whole page, rather than just the Analysis themselves. It’s not the end of the world, but it results in the whole page flickering as the Browser reloads it. It’s most annoying when you’re half way through the ‘Dashboards’ menu, about to click the navigate away and BAM! The page refreshes and you loose your position on the menu.
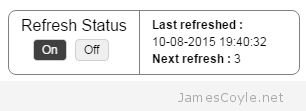
The following script is a combination of HTML, CSS and JavaScript code to loop through each Analysis on a single Dashboard page and issue the OBIEE Refresh command. A small box towards the bottom left h and side of the page that overlays the Dashboard with some controls and stats for the page refresh. It will show when the page was last refreshed, a countdown in seconds to the next refresh and a button to start and stop the automatic refresh.
and side of the page that overlays the Dashboard with some controls and stats for the page refresh. It will show when the page was last refreshed, a countdown in seconds to the next refresh and a button to start and stop the automatic refresh.
![]() Works in Chrome 44
Works in Chrome 44 ![]() and Internet Explorer 8 and 10
and Internet Explorer 8 and 10
There are 3 variables that are user changeable:
- vRefreshDuration controls how many seconds between refreshes. Make sure this is higher than how long each query takes, otherwise an Answer will be asked to refresh before it’s finished refreshing!
- vMessageLastRefreshed is the message displayed before the date and time of the last refresh.
- vMessageNextRefresh is the message displayed before the countdown in seconds to the next refresh.
Feel free to change the below code, but please keep the header information. If you make any improvements, please let me know!
To add the Refresh code to a Dashboard, create a Text Dashboard  Object and drag it onto any Dashboard that you’d like to automatically refresh. Then paste the below code into the Text box and check the ‘Contains HTML Markup’ checkbox. Click save and view your Dashboard!
Object and drag it onto any Dashboard that you’d like to automatically refresh. Then paste the below code into the Text box and check the ‘Contains HTML Markup’ checkbox. Click save and view your Dashboard!
<!--
Title: OBIEE in page refresh
Author: James Coyle (www.jamescoyle.net)
Date: 2015-08-10
Description:Self contained code to loop through each analysis on a
Dashboard page and issue a Refresh command. This will
refresh each analysis, going back to the data source,
without refreshing the whole page.
Version: 2015-08-10 First revision.
-->
<style type="text/css">
.toggle {
margin: 4px;
background-color: #EFEFEF;
border-radius: 4px;
border:1px solid #D0D0D0;
overflow: auto;
float: left;
}
.toggle label {
float: left;
width: 32px;
}
.toggle label span {
text-align: center;
padding: 3px 0px;
display: block;
cursor: pointer;
}
.toggle label input {
position: absolute;
top: -20px;
}
.toggle .input-not-checked:hover{
background-color: #AAAAAA;
}
.toggle .input-checked{
background-color: #404040;
color: #F7F7F7;
cursor: default;
}
#left-refresh-wrapper{
float: left;
padding: 6px 12px 6px 12px;
}
#refresh-heading-wrapper{
font-size: 16px;
}
#refresh-button-wrapper{
width: 90px;
margin-left: auto;
margin-right: auto;
}
#refresh-text-wrapper{
padding: 6px 0px 6px 12px;
float: left;
font-size: 12px;
line-height: 17px;
border-left: 1px solid grey;
}
#floating-refresh-wrapper{
border: 1px solid grey;
width: 290px;
overflow: hidden;
border-radius: 8px;
position: fixed;
left: 20px;
bottom: 22px;
margin: auto;
background: rgb(255, 255, 255);
background: rgba(255, 255, 255, .7);
}
</style>
<div id="floating-refresh-wrapper">
<div id="left-refresh-wrapper">
<div id="refresh-heading-wrapper">
Refresh Status
</div>
<div id="refresh-button-wrapper">
<div class="toggle">
<label id="refresh-on" onclick="event.preventDefault(); toggleButton(this);"><input type="radio" name="toggle"><span class="input-checked">On</span></label>
</div>
<div class="toggle">
<label id="refresh-off" onclick="event.preventDefault(); toggleButton(this);"><input type="radio" name="toggle"><span class="input-not-checked">Off</span></label>
</div>
</div>
</div>
<div id="refresh-text-wrapper">
<div id="last-refresh">Please wait...</div>
<div id="next-refresh">Please wait...</div>
</div>
<div style="clear: both;"></div>
</div>
<script type="text/javascript">
// Get report IDs into an array
function initRefresh(){
if (typeof vReportIds !== 'undefined'){
for (key in vReportIds){
if (key != 'undefined' && key != null){
vObjectIds.push(vReportIds[key]);
}
}
}
else{
vObjectIds = [];
}
}
// Start timer if refreshTimerObject is null
function startRefreshTimer(){
if (refreshTimerObject === null || typeof refreshTimerObject === 'undefined'){
refreshTimerObject = setInterval(function () {timerTick()}, 1000);
vCountdown = vRefreshDuration;
}
}
// Stop timer if refreshTimerObject is not null
function stopRefreshTimer(){
if (refreshTimerObject !== null && typeof refreshTimerObject !== 'undefined'){
clearTimeout(refreshTimerObject);
refreshTimerObject = null;
updateNextRefresh('-');
}
}
// Loop known report IDs and send them to the OBIEE refresh function
function timerTick(){
if (vCountdown === 1){
refreshReports();
vCountdown = vRefreshDuration;
updateLastRefreshed();
}
else{
vCountdown = vCountdown - 1;
}
updateNextRefresh(vCountdown);
}
// Update display countdown
function refreshReports(){
for (key in vObjectIds){
HereLink(vObjectIds[key], 'Refresh');
}
}
// Update last refresh time on Dashboard
function updateLastRefreshed(){
document.getElementById("last-refresh").innerHTML = vMessageLastRefreshed + formatDate(new Date());
}
function formatDate(dt) {
var dd = dt.getDate();
var m = dt.getMonth() + 1;
var yyyy = dt.getFullYear();
var hh = dt.getHours();
var mm = dt.getMinutes();
var ss = dt.getSeconds();
return padZero(dd, 2) + '-' + padZero(m, 2) + '-' + yyyy + ' ' + padZero(hh, 2) + ':' + padZero(mm, 2) + ':' + padZero(ss, 2) ;
}
function padZero(v, l){
var r = v;
if (v.toString().length < l){
for(a = v.toString().length; a < l; a++){
r = '0' + v;
}
}
return r;
}
// Update last refresh time on Dashboard
function updateNextRefresh(i){
document.getElementById("next-refresh").innerHTML = vMessageNextRefresh + i;
}
// toggle button and change timer status
function toggleButton(o){
if (o.childNodes[1].innerHTML !== vLastSpanClick){
vLastSpanClick = o.childNodes[1].innerHTML;
var spans = document.getElementById('refresh-button-wrapper').getElementsByTagName('span');
for (el in spans){
spans[el].className = 'input-not-checked';
}
o.childNodes[1].className = 'input-checked';
if (o.childNodes[1].innerHTML === 'Off'){
stopRefreshTimer();
}
else{
startRefreshTimer();
}
}
}
var vRefreshDuration = 5;
var vMessageLastRefreshed = '<strong>Last refreshed :</strong> <br />';
var vMessageNextRefresh = '<strong>Next refresh : </strong>';
var vObjectIds = [];
var refreshTimerObject = null;
var vCountdown = 0;
var vLastSpanClick = 'On';
initRefresh();
updateLastRefreshed((new Date).toLocaleString());
updateNextRefresh(0);
startRefreshTimer();
</script>